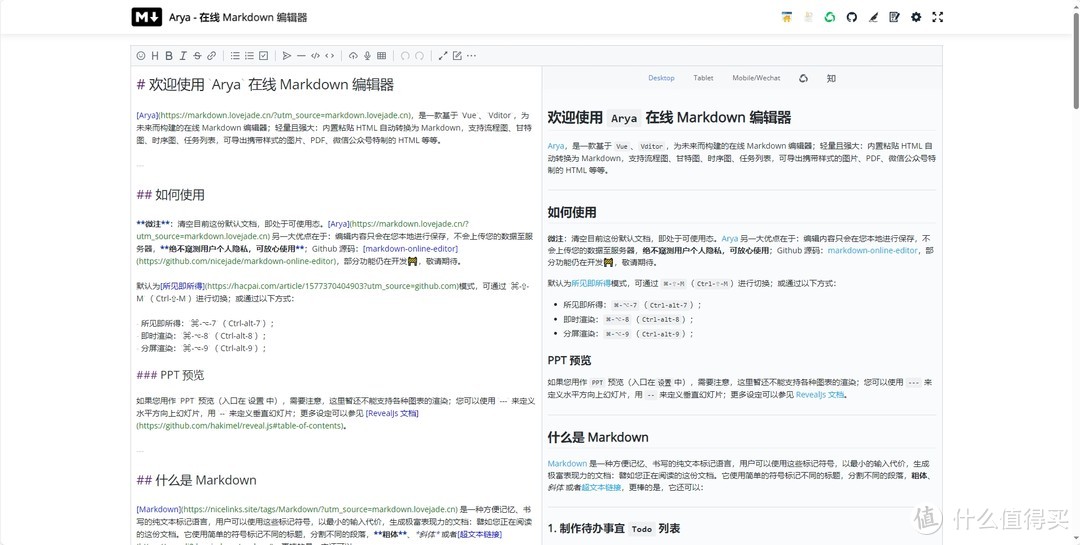
Markdown 作为一种轻量级且易于阅读的书写语言,正逐步成为内容创作者的首选,今天介绍的这个Markdown 在线编辑器,它集成了众多前沿功能,旨在为您打造一个功能全面、操作简便的创意平台,基于 Vue2、Vditor,所构建的在线 Markdown 编辑器支持绘制流程图、甘特图、时序图、任务列表、echarts 图表、五线谱,以及 PPT 预览、视频音频解析、HTML 自动转换为 Markdown 等功能。
- 🎉 通常 Markdown 解析器自带的基本功能;
- 🍀 支持流程图、甘特图、时序图、任务列表;
- 🏁 支持粘贴 HTML 自动转换为 Markdown;
- 💃🏻 支持插入原生 Emoji、设置常用表情列表;
- 🚑 支持编辑内容保存本地存储,防止意外丢失;
- 📝 支持实时预览,主窗口大小拖拽,字符计数;
- 🛠 支持常用快捷键(Tab),及代码块添加复制;
- ✨ 支持导出携带样式的 PDF、PNG、JPEG 等;
- ✨ 升级 Vditor,新增对 echarts 图表的支持;
- ✨ 注入 RevealJs,增设对 PPT 预览支持;
- 👏 支持检查并格式化 Markdown 语法,使其专业;
- 🦑 支持五线谱、及部分站点、视频、音频解析;
- 🌟 增加对所见即所得编辑模式的支持(⌘-⇧-M);
- 🌟 新增复制到微信公众号等周边功能;
Compose部署Markdown
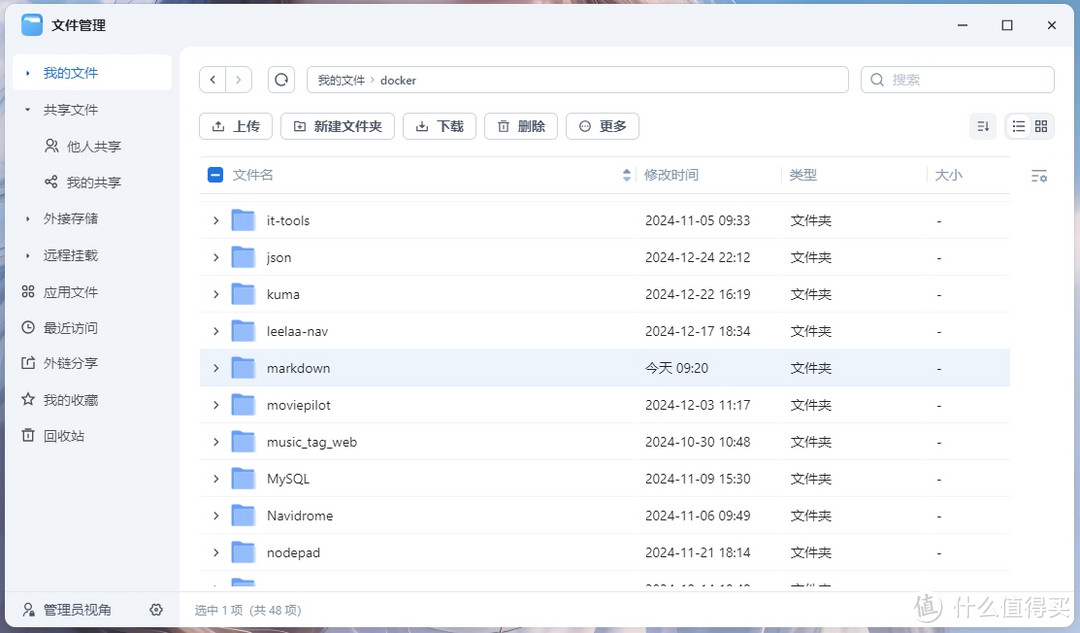
1、新建文件夹
先在任意位置创建一个markdown文件夹,用于存放docker-compose.yaml文件,参考如下

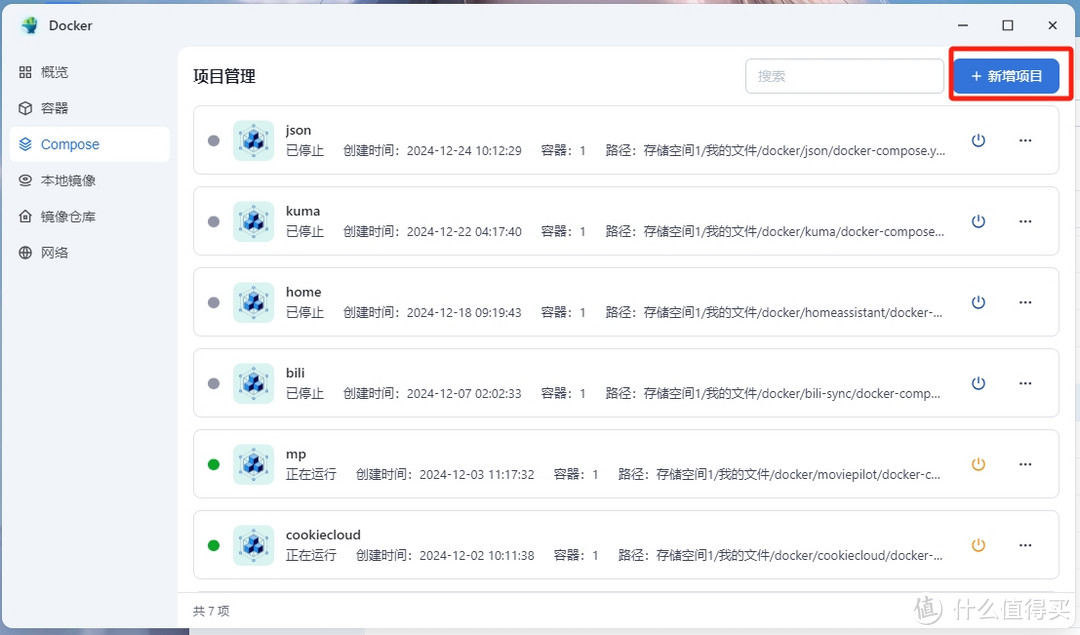
2、新增项目
使用docker的compose方式构建,点击新增项目

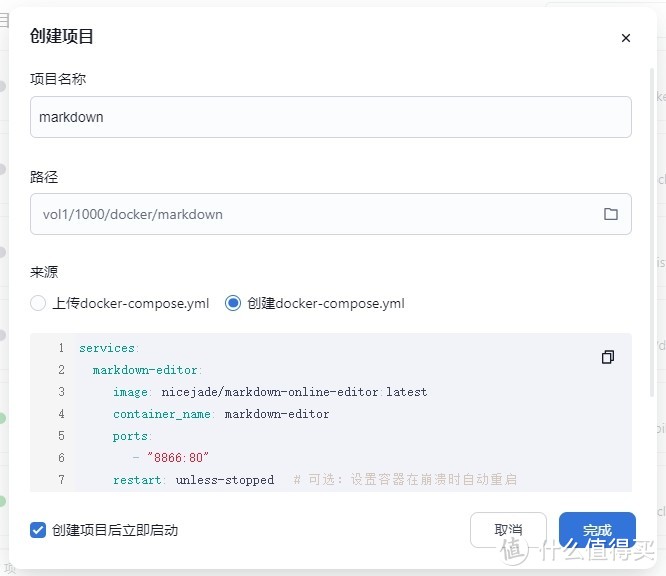
3、创建项目
输入项目名称,路径选择你刚刚创建的markdown文件夹,点击创建docker-compose.yml把以下代码拷贝进去,创建项目后立即启动打钩

Compose代码
services:
markdown-editor:
image: nicejade/markdown-online-editor:latest
container_name: markdown-editor
ports:
- "8866:80"
restart: unless-stopped
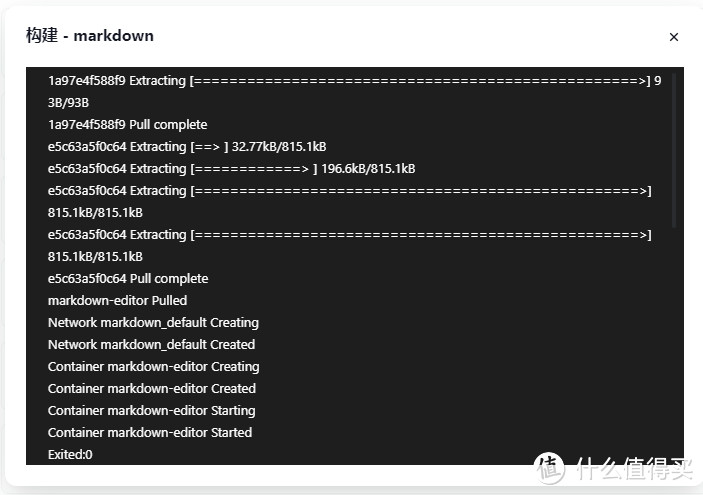
点击完成,等待构建完成,如下图

使用方式
浏览器访问 ip:8866

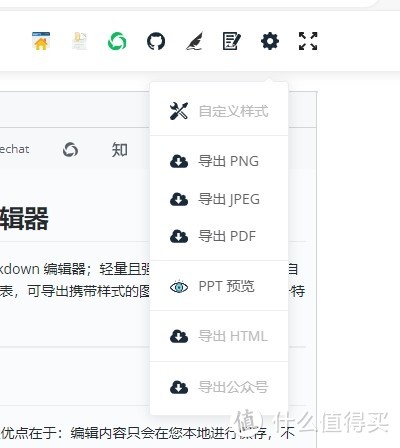
支持导出,和复制到公众号、知乎


支持功能
支持 Markdown 解析器自带的基本功能之外还支持如下功能
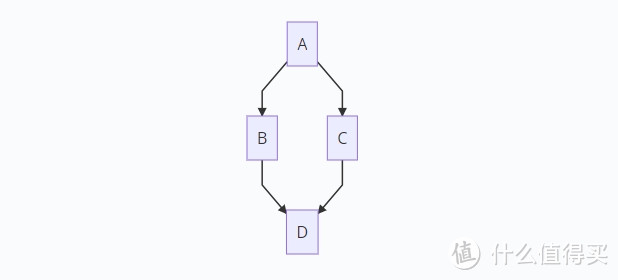
1、绘制流程图

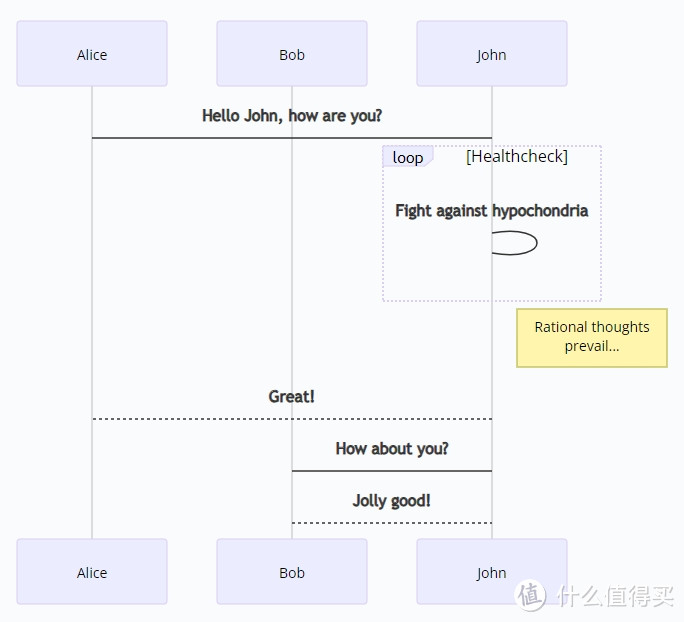
2、绘制序列图

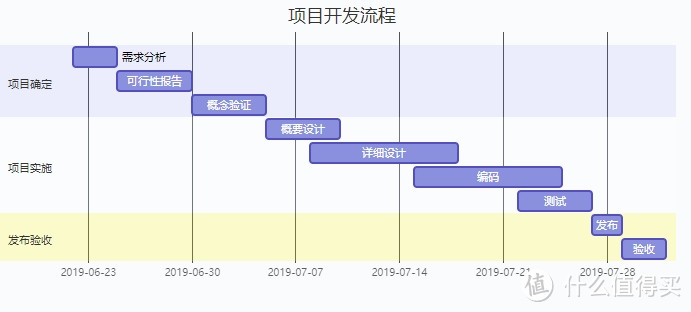
3、绘制甘特图

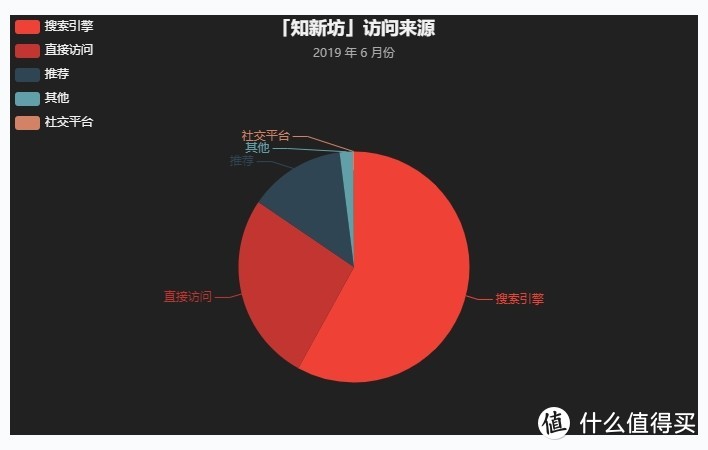
4、图表

5、绘制表格

总结
Markdown 在流畅的书写和印刷级的阅读体验之间找到了平衡。目前它已经成为世界上最大的技术分享网站 GitHub 和 技术问答网站 StackOverFlow 的御用书写格式,而且越发流行,正在在向各行业渗透,在一些网站投稿之前可以提前编辑好,比如飞牛社区,飞牛也是这款编辑器但是真的一言难尽。
